プラグインを使ってお問い合わせページを作成する
前回は、WordPressのプラグインである「Contact Form 7」をインストールしました。今回は、「Contact Form 7 」を使ってお問い合わせページを作成します。
1. お問い合わせページ用に固定ページを作成する
※ここは私がつまずいたポイントです。お問い合わせページは固定ページで作成するんですね。
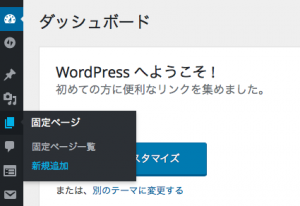
お問い合わせフォームを設置するための固定ページを作成します。ダッシュボードの「固定ページ」の「新規追加」をクリックします。

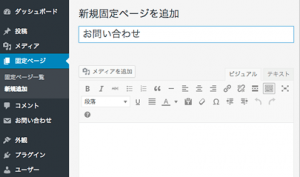
お問い合わせというタイトルを入力します。

2. 固定ページにお問い合わせフォームのコードを貼付ける
「Contact Form 7」プラグインは、有効にした時点ですでにお問い合わせフォーム部分が完成しています。今回はそのフォームをお問い合わせページに設置します。
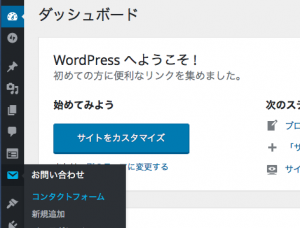
ダッシュボードの「お問い合わせ」の「コンタクトフォーム」をクリックします。
※「お問い合わせ」の項目は、「Contact Form 7」のプラグインを有効かすると表示されます。

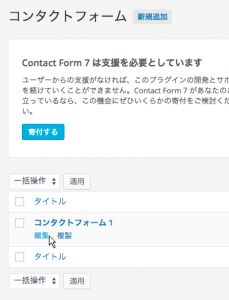
コンタクトフォーム一覧の中の、「コンタクトフォーム1」をお問い合わせフォームとして利用します。「コンタクトフォーム1」の「編集をクリックします。

お問い合わせフォームを設置するためには、下記のオレンジ色の下線のひいた箇所にあるショートコードをコピーし、先ほど作成した「お問い合わせ」という固定ページに貼りつけます。

ダッシュボードの「固定ページ」の「固定ページ一覧」から「お問い合わせ」の固定ページを開きます。
まずは以下のように「テキスト」のタブに切り替えます。その後、固定ページの本文の部分に、コピーしたお問い合わせフォームのショートコードを貼りつけ、更新します。

※この箇所も私がつまずいた所です。ショートコードをどこに貼付けたら良いのかわかりませんでした。
3. 表示の確認
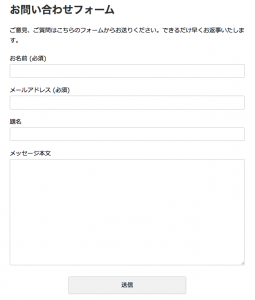
作成したお問い合わせページをサイト上で確認できます。下記のようなフォームが表示されたら成功です。登録したメールアドレスに送信されるか、テスト送信してみましょう。

※デフォルトでのお問い合わせの送信先は、WordPressインストール時に登録したメールアドレウに設定されています。送信先は変更することもできます。
「お問い合わせ」→「コンタクトフォーム」→「コンタクトフォーム1」→メールタブの送信先欄のメールアドレスを変更
今回インストールした「Contact Form 7」は、非常に柔軟性のあるプラグインで、目的に合わせたフォームのカストマイズができます。
これでやっと当ブログにお問い合わせフォームが設定できました。
よかったら、ご意見・ご感想など、なんでも良いので、お問い合わせフォームから送信してみてください。